


「ハンバーガーメニュー」って聞いたことありますか?

充実のアプリ!Adobe Capture CC


日頃、WEB制作を行なっているみなさんこんにちは!
WEB制作を行なっている中で「bootstrap」という単語を耳にしたことはないでしょうか。
耳にしたことはあるけれど、なんだか習得が難しそうで手を出せていない・・・といった方が多いのではないでしょうか?
今回はそんなあなたのために、「bootstrapとはなんなのか」から、実際の運用方法までを紹介していきたいと思います!
目次
WEB制作に便利なCSSフレームワークです。
これを利用することによって制作を爆速で行うことが可能になります。
CSSフレームワークとしては日本では最も利用されていると言っても過言ではありません。チュートリアルなどの情報も豊富にありますので、検索すれば使い方がわからなくても困ることは少ないです。
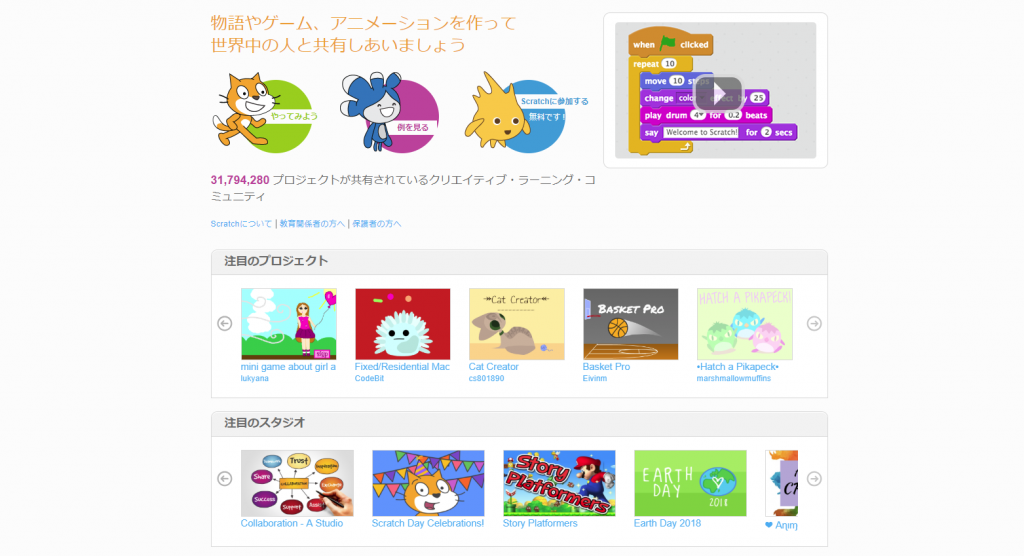
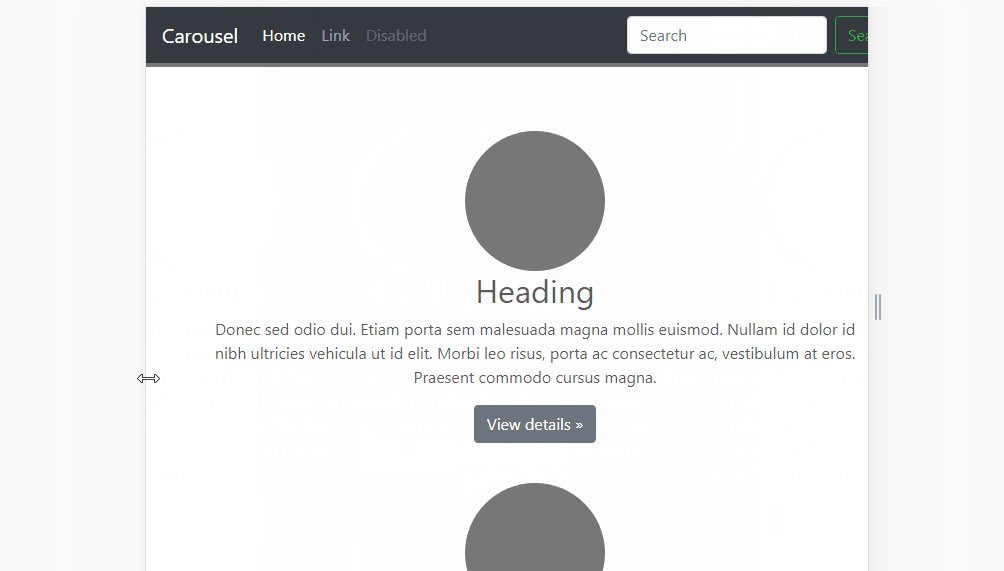
bootstrapの利用サンプルは以下で確認できます。
https://getbootstrap.com/docs/4.0/examples/
習得するとこういったサイトが効率的に作成できるようになります。
bootstrapを説明する前に、CSSフレームワークについて説明です。
簡単にいうと「使いまわしがきく、便利なCSSのカタマリ」です。
web制作時に、「text-aline:center;」や「float:left;」などについて専用のクラスを作って使いまわしたりしていないでしょうか?そしてそれを、他の案件でも利用することはなかったでしょうか。
CSSフレームワークはそれをものすごくしっかり作り込んだもの、になります。
日本で利用されているものだと、bootstrapやfoundationが有名です。
bootstrapは「float」や「text-align」に関する指定ももちろん用意されていますし、clearfixやリセットCSSも含まれていますので、構築の手間も簡略化できますね!
bootstrapの特徴を紹介していきたいと思います。
*bootstrap4について記載しています。バージョンによりclass名が変わってたりするので注意してください。
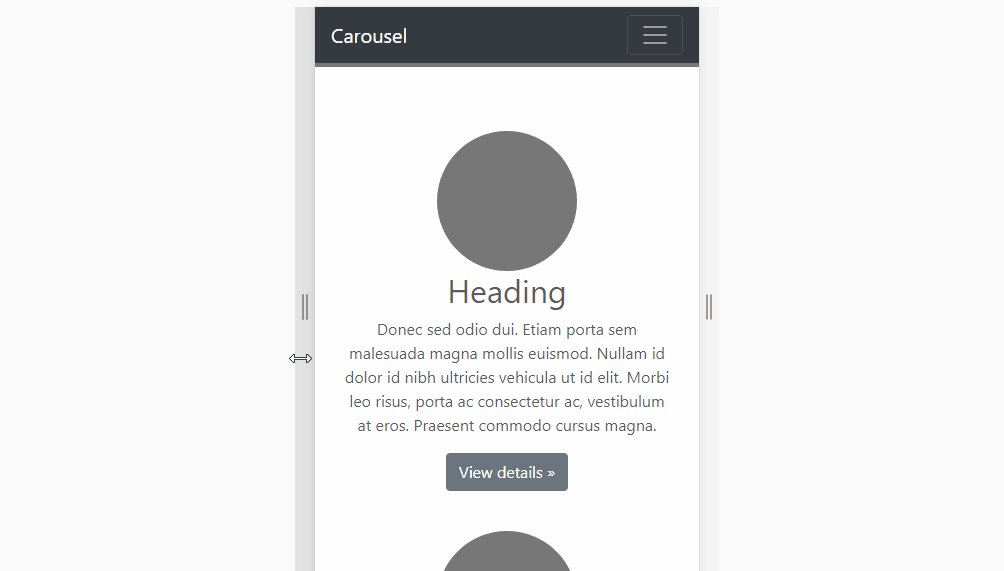
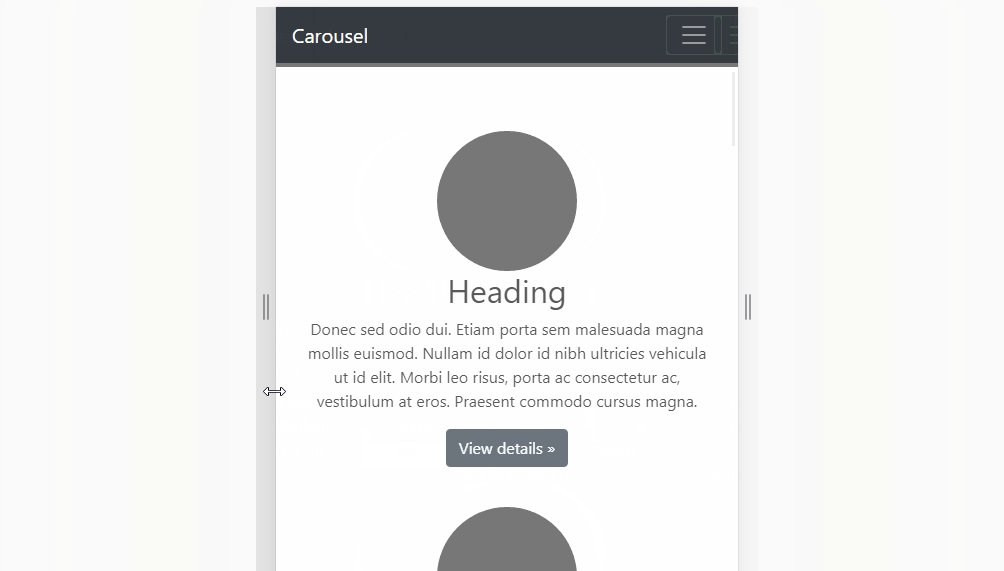
まずCSSの作りがモバイルファーストです。
スマートフォン優先でサイトを組み立てていけます。
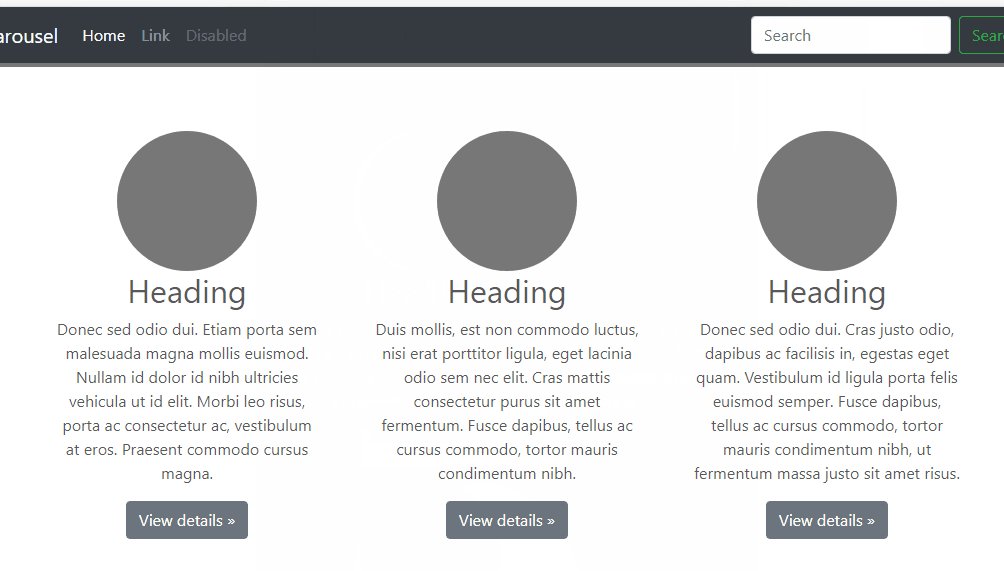
bootstrapの特徴は「グリッドシステム」を採用していることです。
(ほかのCSSフレームワークでも結構採用されてるみたいですけどね)
「横幅を12分割した単位を基準としてサイズを決めていく」ものです。
まずこの考え方を理解するのが習得への近道です。
スマートフォン、タブレット時、PC時の横幅をclassをつけるだけで設定できてしまいます。
要素の幅指定が簡単なだけでなく、自分が書くCSSが大幅に減るのもいいところです。
フォーム、ボタンなどUI部分はかなり充実しており、bootstrapの得意とするところです。
警告・注意表示の色つけや、「クリックできなくする」などWEBアプリケーションを
作る場合に利用するととても効率の良さそうなclassも用意されています。
bootstrapを利用することによるメリットと、デメリットを紹介したいと思います。
前述したものとかぶるところもありますが、
・サイト制作の効率化がはかれる。
・WEBに情報がたくさんある
・CSSの記述量が減らせる。
・class名が決まっているのでメンテナンス性が非常に高い。
・使いたいところだけ使えばいい。
・カスタマイズで自由な表現もできる。
classの追加だけで多くのことができますので、独自のCSSを書く必要性が大幅に減らせます。bootstrapを利用したら、「全てをbootstarap仕様にしなければならない」というわけではありません!
例えばbootstrapのグリッドシステムだけ使いたい。といった利用も可能です。そうなると、無駄な部分が記述が多くサイトの読み込みが遅くなってしまいます。
それは、bootstrapのカスタマイズや、sassで必要な部分だけ使うことで解決できます。
・似通ったサイトになる
・bootstrapに囚われたデザインになりがち
ボタンなどは特徴がありますので使っていることがバレてしまう部分です。
サイト幅による変化も、やはり一律なので気付きやすいかもしれません。
デザインするときも最初からbootstrapを使おうと思っていると、効率的な作りにはなるでしょうが、どこかで見たようなありきたりな作りになりやすいので個人的にはオススメしません。
デザインが重要なサイトではまず自由にデザインして、使えるところが多そうならbootstrapを採用するという形が良いと思います。
ここに挙げたメリット・デメリットを把握して、サイト制作に役立てちゃいましょう。
ここまで、bootstrap自体のことについてや使うメリットについて説明してきました。これから、bootstrapで何ができるかを紹介していきたいと思います。

sp → PCで
幅100% → 3分割幅 など
指定することができます。12分割を基準とするので3分割なら「4」という数値になります。
<div class="row"> <div class="col-12 col-md-4">テキスト1</div> <div class="col-12 col-md-4">テキスト2</div> <div class="col-12 col-md-4">テキスト3</div> </div>
displayの変更が柔軟にできます。
flexboxに関する指定もしっかり用意されていますので、グリッドシステムに不向きな部分はflexboxで指定してしまうこともできます。
displayの変更ができるということは、見えなくすることもできますので
「SPだけ表示する要素」
「PCだけ表示する要素」
というものも簡単に実現できます。
この部分はbootstrap4でかなり使いやすくなった部分です。
<div > <div class="d-block d-md-none">SPだけ表示</div> <div class="d-none d-md-block">PCのみ表示</div> <div class="d-flex d-md-inline">インライン要素 と フレックスの切り替え</div> </div>
特別に指定がなくても最初から装飾が効くHTML要素も存在します。
例 : h1~6
classを追加することで「bootstrapな見た目」になる要素もあります。
例 : input button
リセットCSSとしても機能します。
少しの手間を加えるだけでいい感じの見た目になるので、うまく使うことで大幅に制作時間を短縮することが可能となります。
その他、「row」「container」など幅指定で重要な役割をするclassがありますので、これがどんな動きをするのかを把握しておく必要はあります。
bootstrapにはjsも含まれます。
モーダルウインドウや、カルーセル、スマホメニューなど、プラグインを利用して実装しなければならないものが、超簡単に実装することができます。
ちょっと動きにクセのあるものが多いですが、必要に応じて実装したり、適宜カスタマイズしてあげると十分実用に値するものが手に入ります。
Javascriptに関することはこちらに載ってます
https://getbootstrap.com/docs/4.0/getting-started/javascript/
bootstrapを利用するにはbootstrapのCSSファイル、JSファイルをダウンロードして読み込む必要があります。
JSでjQueryを利用していますのでそちらも読み込む必要があります。
CDNを利用するとダウンロードの手間が省けてかんたんですね!
bootstrapCDN
https://www.bootstrapcdn.com/
上記ページからファイルを読み込んじゃいましょう。
簡単な説明となりますが、概要としてはこんな感じです。
使い方部分は概要となっていますので、公式マニュアルなどでの補完が必要です。
公式サイトでhtml名、属性名、CSSのプロパティ名などで検索し、サンプルを参考にしたり、使い方を紹介しているサイトを検索して実装していくと良いです。
それではみなさん、良いbootstrapライフを送ってください!