


自由研究:Facebook広告画像の文字認識調査

充実のアプリ!Adobe Capture CC


Webデザインを行ううえで重要な要素の一つが配色です。
Webサイトを彩る色の組み合わせは、閲覧者の心理やページの見やすさなどに
直接的な影響を与える、デザイナーの腕の見せ所とも言えるでしょう。
しかしそれだけに、デザイナーには深い知識と繊細な心配りが求められます。
色に対する知識は、歴史や心理学などを含んだとても奥深い話題であることは
その知識を問う「カラーコーディネーター検定試験」や「色彩検定」が存在し、
人気を博していることからもそれが伺えるかと思います。
今回は、その配色を決めるために役立つWebサービスをいくつか
ご紹介していきたいと思います。
目次
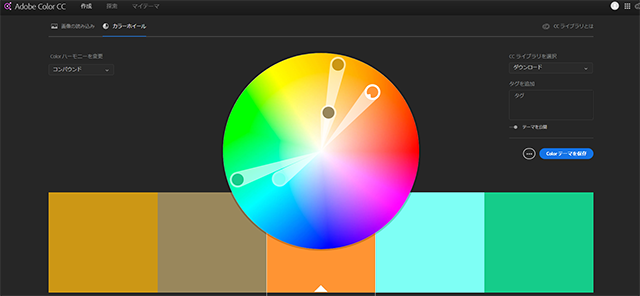
「Adobe Color CC」は、画面中央にある円を操作することで
直感的に配色を提示してもらえるWebサービスです。

「類似色」や「モノクロマティック」など、あらかじめ決めておいた
配色の法則(ハーモニー)に従い、ある一色を選ぶと他の色も連動して変わります。
作った配色のパターンは、Adobe CCのアカウントがあれば連動して保存でき
手元のPhotoshopでその配色を再現することが可能です。
こんなときに使いたい
・ある特定の色を使いたいが、それにマッチングする色が思いつかないとき
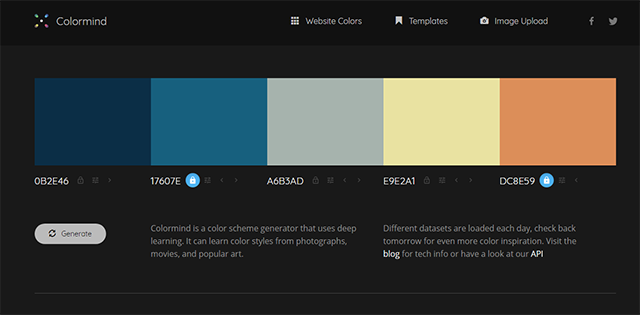
「Colormind」は、色の組み合わせをAIが判断し、提案してくれるサービスです。

「Adobe Color」よりもさらに直感に基づいた色選びが可能です。
使い方もとにかく簡単で、左中央の「Generate」ボタンを押すだけ。
気に入らないときは繰り返しクリックすると配色が変わります。
もう少し精度を詰めたいときは、気に入った色の横にある鍵マークをクリックしてみてください。
するとその色がロックできます。(複数の色がロックできます)
この状態で「Generate」ボタンを押すと、ロックした色を基準に配色をしてくれます。
こんなときに使いたい
・色の組み合わせをとりあえずゼロから考えてみたいとき
https://chrome.google.com/webstore/detail/palette-creator/oolpphfmdmjbojolagcbgdemojhcnlod?hl=ja
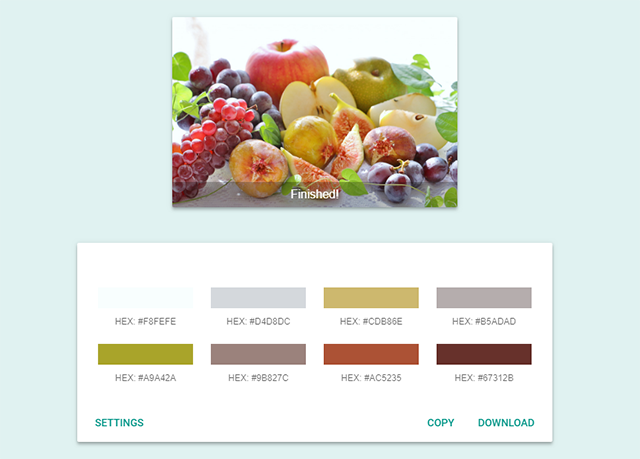
「Palette Creator」は、画像からカラーコードを生成できる
Google Chromeの拡張機能です。

この拡張機能をインストールすると、Google Chromeで画像を右クリックした際に
「Palette Creator」という右クリックメニューが出てきます。
そこで「Create 8-color Pallete」のように色の数が指定でき、それを指定すると
瞬時に上の画像のように解析結果が出力されます。
こんなときに使いたい
・ある画像を参考にサイトを作りたいとき
http://labs.tineye.com/multicolr/
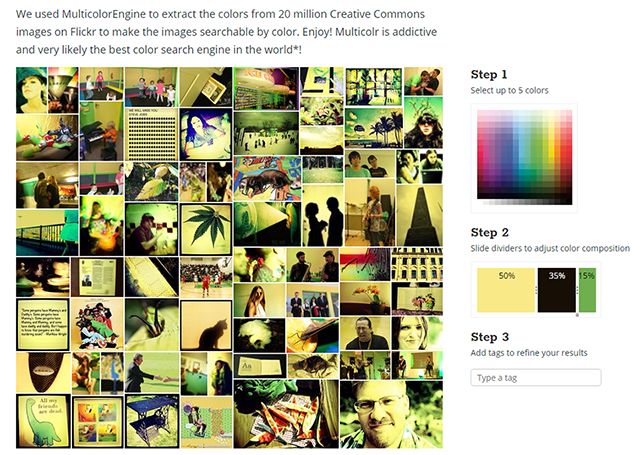
上記「Palette Creator」とは正反対の発想で、任意の色を指定することでその配色に合った
画像が提示されるサービスです。

最大5色まで指定でき、その比率も変えることができます。
提示される画像は「Flickr」上に存在するパブリックドメインもしくは
クリエイティブ・コモンズの画像のみとなっているので、規約を確認・遵守することで
用途次第では自分のサイトに利用することもできます。
こんなときに使いたい
・配色に合った画像を見つけたいとき
その他にも色にまつわるWebサービスは多数ありますが、今回はそのうちの4つを紹介しました。
配色の楽しさ、奥深さを感じていただければ幸いです。