


「ハンバーガーメニュー」って聞いたことありますか?

充実のアプリ!Adobe Capture CC


最近小学生がプログラミングを勉強している・・・!
2020年からは小学校で本格的に授業にはいるらしいし、ようやく日本もそちらに力を入れ始めたのかという感覚。
もっと早く教えてあげればという思いがあるのは私だけでないはず!
もし本格的に授業に入ったら親は教えてあげられないかもと思う人もいるかもしれませんね。
では今回、私が子供向けプログラミングの授業を受けてきたのでその紹介をしようかと思います。
目次
プログラミングはコンピューターTODOリストのようなものです。
簡単に言ってしまえば私は主婦なのでクックパッドなど利用しますが上からレシピ通りに作りますよね。
そのレシピと同じようなものです。
レシピをコンピューターが理解できる言葉(プログラミング言語)にして指示をする必要があります。
本当に黒い画面に英語を入力するのなら難しいと思います!
どこの学年からやっていくのかは不明ですが、難しいと思われるところを上げていきます。
①プログラミングの文字が英語
②「こうなった場合にこうする」という指示が必要になるため国語力が必要
③パソコンの基本的な操作が必要
③は最近はそうでもないかもですね!
私が小学生の頃はまだパソコンも大きくて、よく変な画面が出ていたような時代なのでその記憶に沿って入れました。
パソコンがないご家庭も現在は少数かなと思うので、あまり気にするところではないかもです。
上記踏まえて子供のプログラミングスクールで使っているものを見ていきたいと思います。
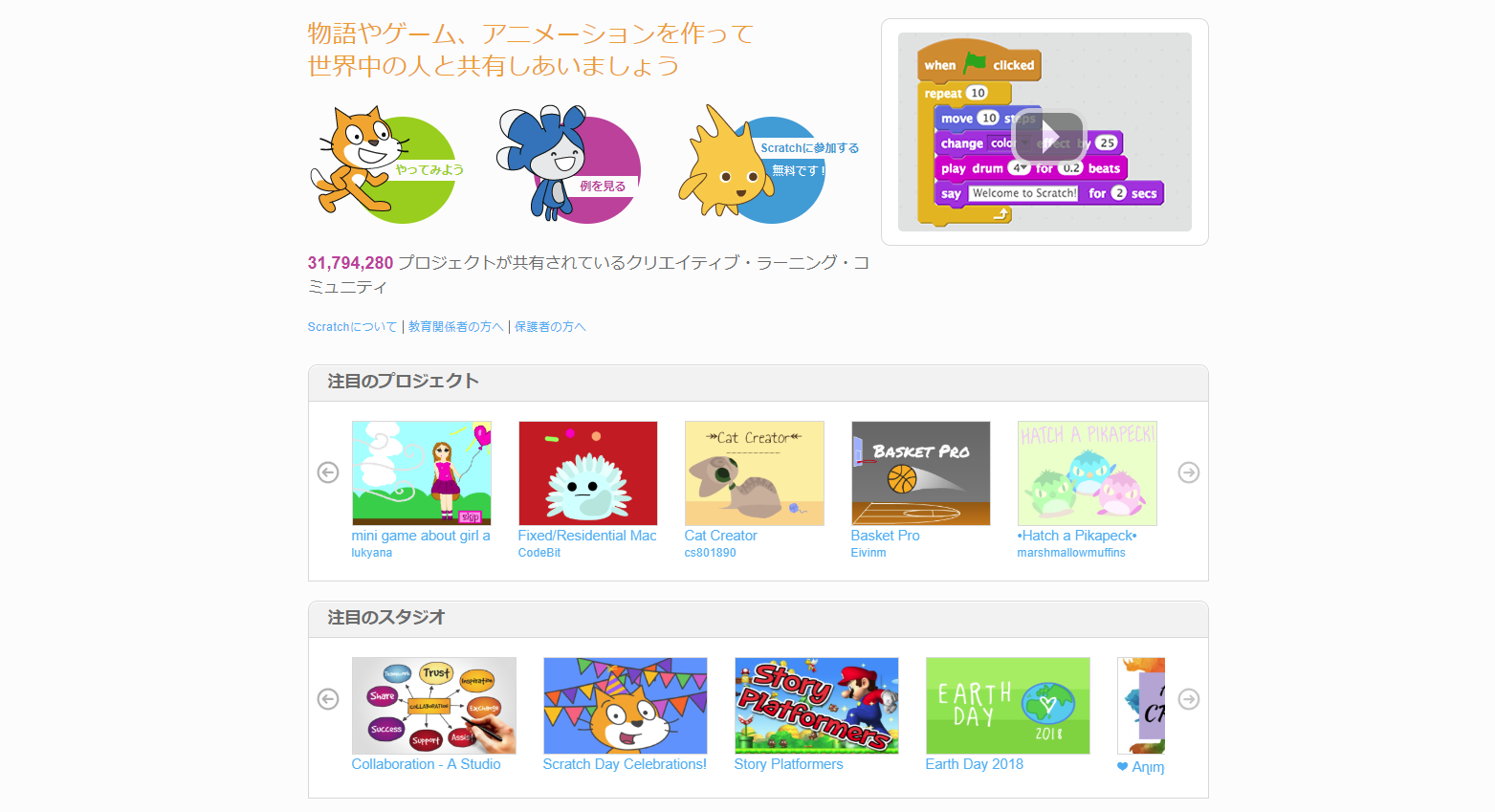
今回私が勉強するときに使用したのは「scrach」というサイトでした。
MITメディアラボが開発した「ビジュアルプログラミング」というものです。
通常は黒い画面に英語を記述するのがプログラミングかと思いますが、このビジュアルプログラミングなら知識を必要とせず直感的に操作することが可能です。
このビジュアルプログラミングのなかでも人気があるのが「scrach」です。
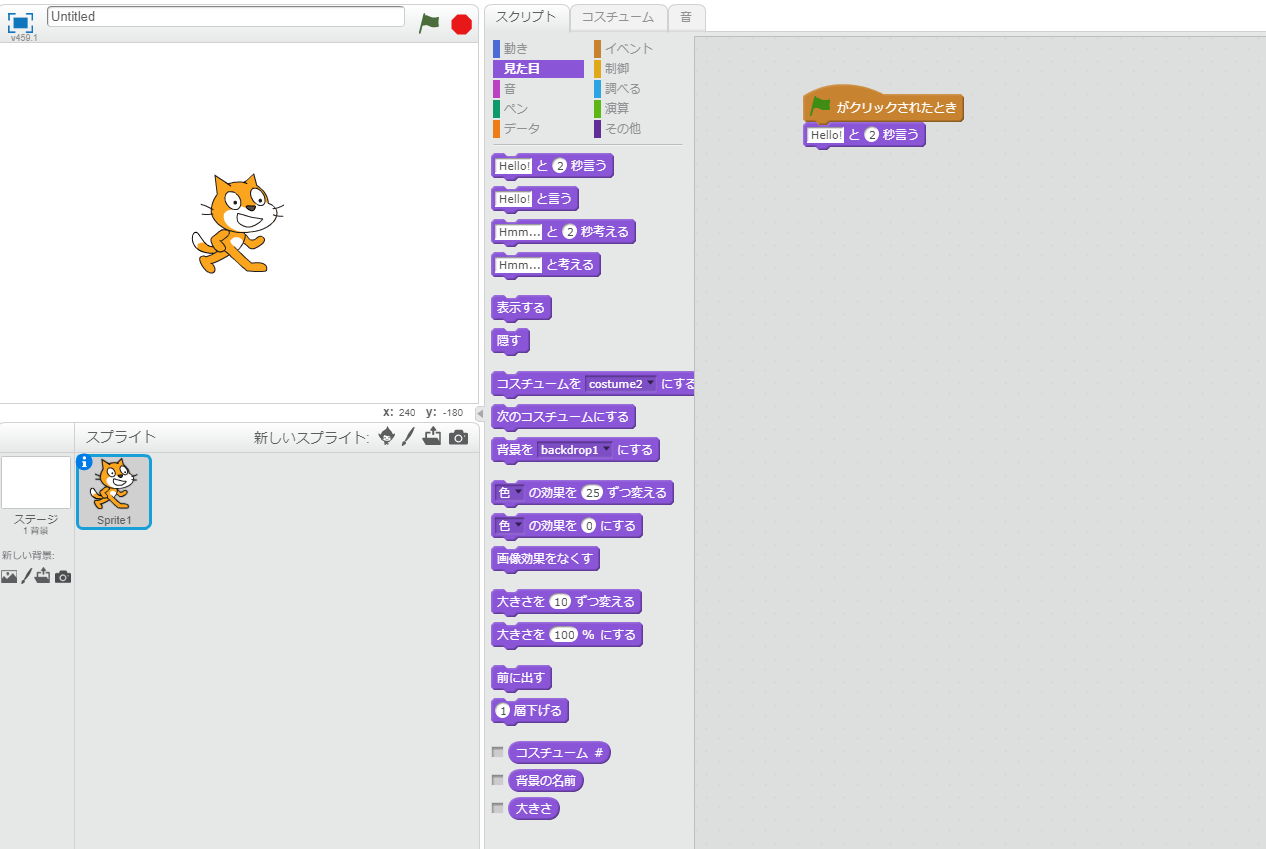
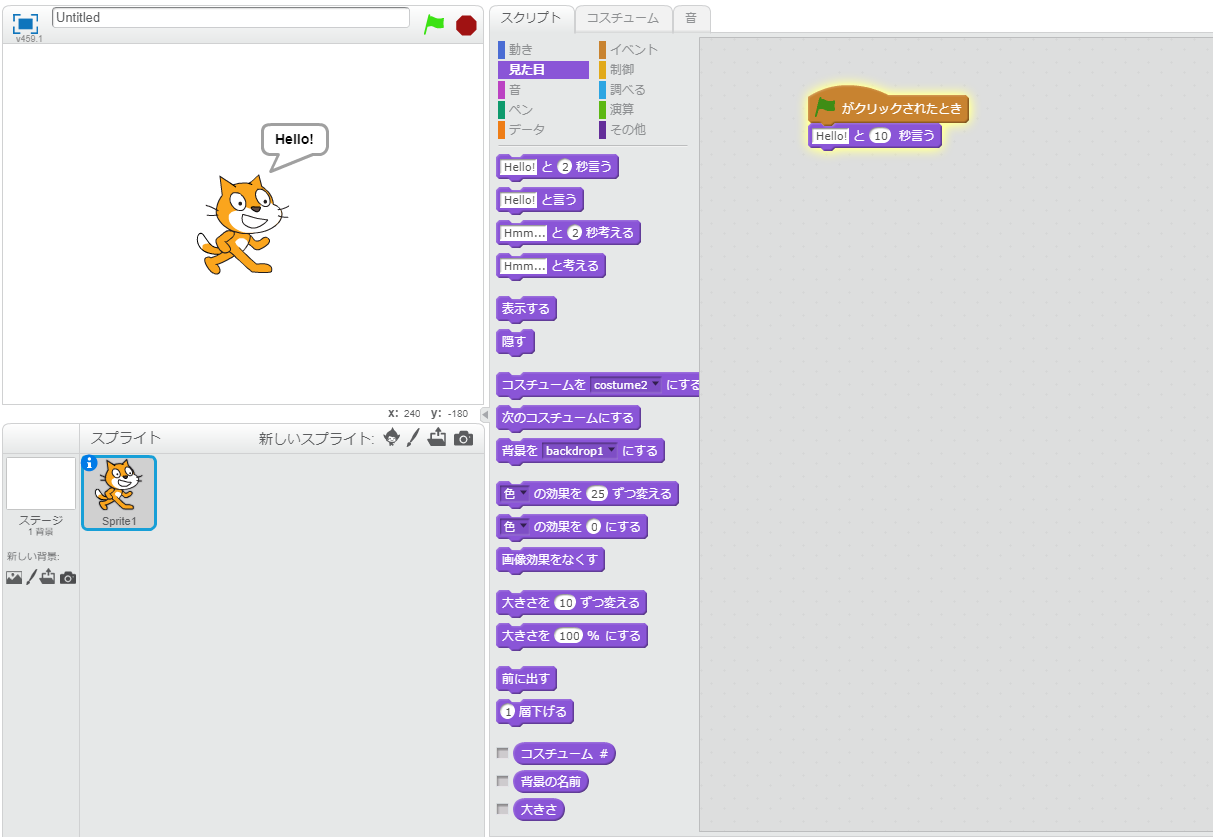
ちょっと開発環境を見てみましょう。

この画面の右側で命令ができます。
左は命令した結果が出る部分になります。

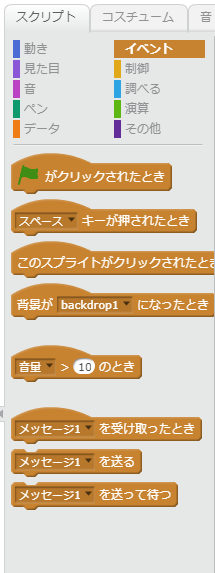
真ん中の部分にブロックのようなものがありますね。
このブロックを右にドラッグしてつなげることで命令ができるようになるんです!
形も正しい箇所で合うようになっているのでわかりやすいですし、何より「英語」は必要ないですね!
すべて日本語です。
国語力は必要ですが、子どもでも遊びながら勉強ができそうです。

命令通りの動きを左画面は行うので、すぐに確認できるのもいいかもしれません。
命令の間は右のブロックは黄色く光ってくれます!
大人でもプログラミングしてみたいって人にもオススメです!
簡単で分かりやすく、インストールも必要ないので取り掛かりやすいかと思います。
子供に教えるにはわかりやすくてとってもいいなと思いました!