


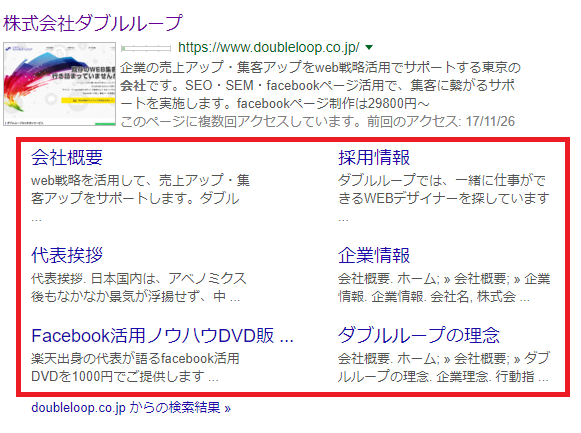
XMLサイトマップで存在を証明せよ!

SEO対策に繋がる?知っておきたいスニペット対応


急に春めいてまいりました。
就活姿の新社会人たちが眩しいです。
新しくWEBやデザイン関連の業種に携わる方も多いかと思います。
そんな方々に基本的な人の視線の動きについてのお話を。
目次
人の視線は左から右へ、上から下へと視線が移動します。
そう、私たちの目の動きには決まった法則があるんです。
視線の動きをレイアウトに取り入れて、より良いものを制作しましょう!!
今回は代表的な2つの法則についてご紹介します。

Zの法則というのは、チラシのような紙媒体で画面を『Z』字に見ていくという法則です。
左上から右下の方向へと視線の流れる様子がアルファベットのZの形をしています。
このZの導線上に伝えたい情報を配置すると効果的だといわれています。
この法則はWEBデザインにも非常に有効!
多くのホームページがサイトロゴや企業ロゴを左上に持ってきています。
一番見てほしいものを左上に持ってくると多くの人の目に留まりやすいです。
この視線のライン上に重要な要素を持ってくると効果がありそうです。
視線の最後、右下には押してほしいバナーボタンや問い合わせ先なんかを配置するのもいいですね。
チラシなどの紙媒体の他に、ポスター、自販機やスーパー、コンビニなどの商品陳列にも
このZの法則が使われています。
デザインや流通業界では一般的な知識なので知ってる方も多いかもしれません。
ですが、WEBの話も含めるとこの法則だけが重要とはいかなさそうです。

紙媒体や商品の陳列…
大概のものに有効なZの法則ですが、WEBでは『F』も大事になってきます。
『Fの法則』とは人の視線が、
左上から右上へ、少し下に下がり左から右、そして下へとアルファベットの『F』のように動くこと。
WEBだけでなくチラシなどにもこの法則は多く使用されています。
記事などの詳細なことを書く時にはこの形が最適なようです。
ちなみに、全体を見るときの視線誘導は『Z』。
コンテンツや情報を細かく追いかけるときは『F』の動きが多いそうです。
情報の多いホームページやニュース、情報発信系アプリなんかを見ているとそんな感じですね。
視線の動きには他にも「大きいものから小さいものへ動く」や「近くにあるものへ視線が移る」など、
細かく掘り下げるとたくさんあります。
人間とはなんと奥深いものなのでしょうか…(笑)
当たり前ですが、デザインしたら「見てもらうこと」がとても重要。
見てもらえないことにはいくら頑張って時間をかけて作っても意味がありません…。
見る側の視線について考えながら、作ったデザインをもう一度見直してみてください。
そのデザイン、もっと良くなります!
2つの法則を活用してどんどん良いデザイン制作を!
このお話が、日々の皆さんの作業にお役に立てれば幸いです。