


自由研究:Facebook広告画像の文字認識調査

ホームページの配色を決めるのに役立つWebサービス


前回、Nintendo Switchのwebサイトを褒めた(ono)/です。
↓↓前回の記事はこちら↓↓
皆さんは『Nintendo Labo(ニンテンドーラボ)』をご存知でしょうか?
Nintendo Switch向けのゲームソフト…と言っていいのかどうか、ダンボールを組み立て、そこにSwitch本体やコントローラを取り付けて遊ぶもので、例えばダンボールでロボットのようなものを作り、そこにコントローラーを取り付け、それを着て動くとゲーム画面の中のロボットが連動して動く、といったようなものです。
百聞は一見に如かず。動画をどうぞ。
子供に見せてはいけない動画。
こんなの欲しくなるに決まっていますよね。
世間ではこの商品企画ばかり褒め称えられている気がしますが、上記の動画を含め、プロモーションやデザインももっと褒められるべきではないでしょうか。
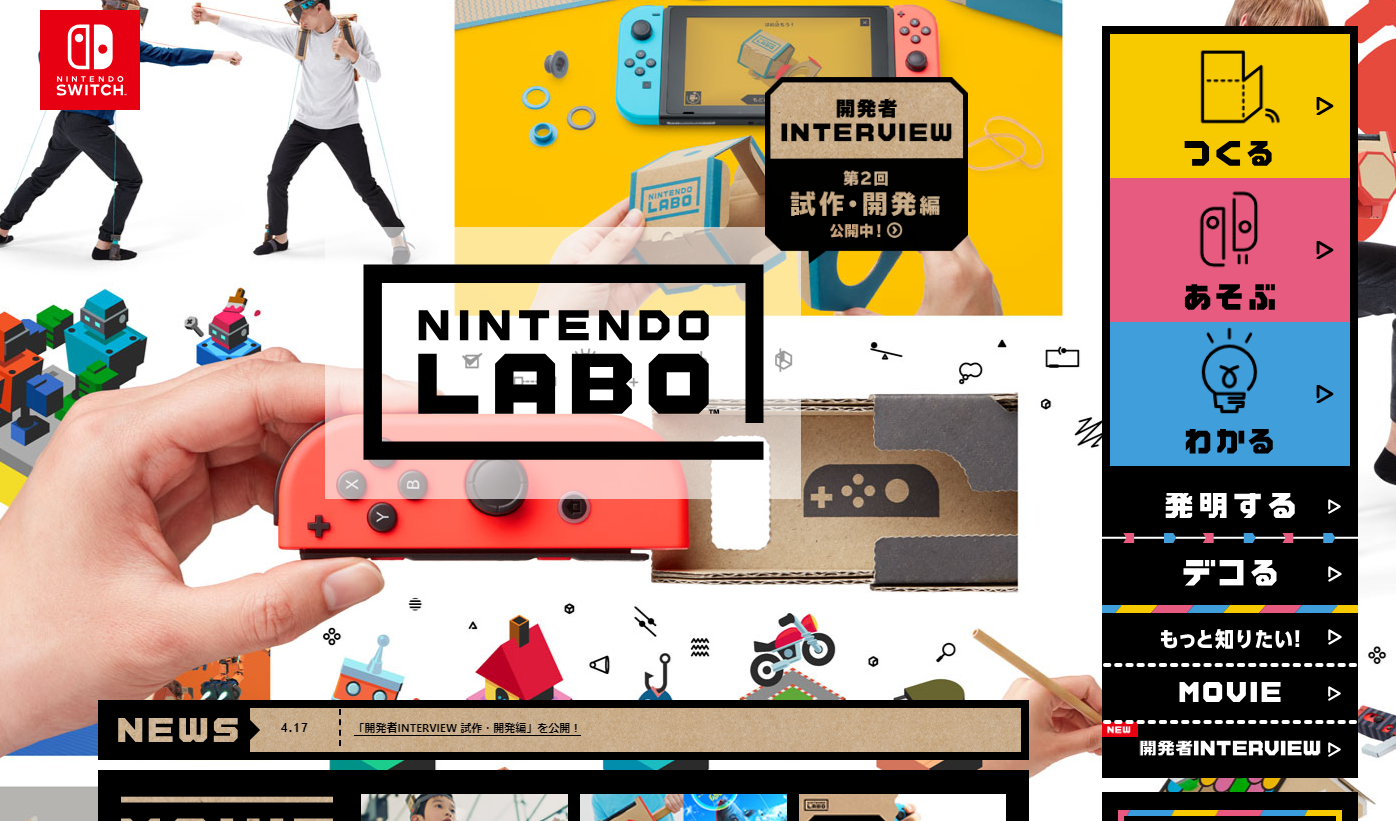
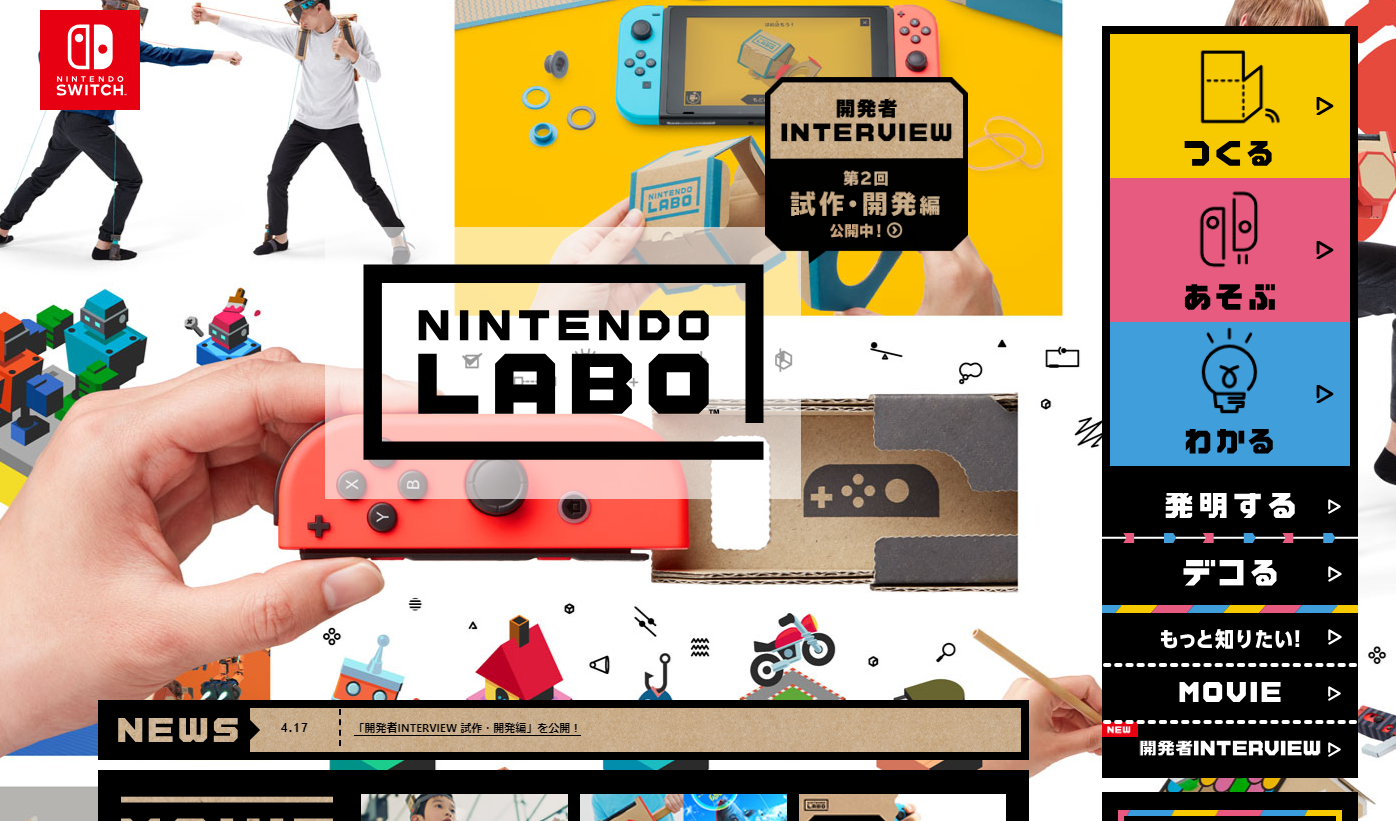
というわけで、Nintendo Laboのwebサイトを褒めていきたいと思います。
https://www.nintendo.co.jp/labo/
目次
平らな印象は受けるものの、アップル社が巻き起こした?フラットデザインとは全然違いますね。
太い文字に太い線、フォントのジャンプ率。コントラストが強い!…と言うと語弊があるかもしれませんが、情報が詰まっている割にごちゃごちゃしているようには見えないところがすごいです。
バッッッキ!バキ!です。子供っぽさの中に、かっこよさしっかりと伝わってきます。
そして、「?」マークはどこかで見たことある形のような…?こういうフォント1つでNintendoっぽい印象を与えようとしている芸の細かさが憎いw 徹底していますね。
最近はぬるっ、ふわっ…と、にゅーん…というようなスムーズなCSS3アニメーションが多く見受けられます。
このサイトにもそのようなエフェクトも見られますが、ボタンのマウスオーバー、マウスアウトすると一昔前のサイトの様に「ぱっ!」って変わります。
新旧のエフェクトの良さを組み合わせることで、目を惹かせたいポイントと、バキバキ感の気持ちよさを上手く両立させています。
フラットなデザインで一番苦戦するといってもいい『どこがクリックできるの?』問題。
このサイトは矢印がついていたり、マウスオーバーで背景が変化したりと、直感的にわかりやすい工夫がしてあります。
ラットなデザインで一番苦戦するといってもいい『どこがクリックできるの?』問題。
このサイトは矢印がついていたり、マウスオーバーで背景が変化したりと、直感的にわかりやすい工夫がしてあります。

フラットデザインと言えば、平坦になり、サイト全体がなんとなくしょぼくなってしまう現象が起きてしまうことがあります(特に写真素材がないときとか…)。
このサイトでは実写の画像を背景に置き、さらに動かすことで奥行きを演出、見事にショボさを払拭しています。
小さい頃にティシュやお菓子の空き箱、トイレットペーパーで工作してポンプアクション式の銃を作った記憶があります。
Nintendo Laboではその一歩先の遊びができるので、子供にはたまらないものだと思います。
ゲームは目が悪くなる、頭が悪くなる、コミュニケーションが苦手になる…ネガティブな印象を持っている人も多いと思いますが、そうではない、そういったものばかりではないということを上手く伝えていくことが、このwebサイトでできるのかもしれません。
webデザインという仕事は情報を伝える、印象を変える、そんなこともできる仕事なのではと思いました。