


「ハンバーガーメニュー」って聞いたことありますか?

充実のアプリ!Adobe Capture CC


WEBサイトのコーディングをしていると、どのファイルの、いつ、誰が変更したのかが知りたい。何の作業をしていて、どこを変更したのかが知りたいということがあります。でも、バックアップを見ていてもファイルが多いし、いちいち差分を検出しているような面倒なことはしたくないですよね。
そんな時に活用したいのが、バージョン管理システムの「git」。GitHubというウェブサービスの名前で、gitというものの存在を知っている方もいらっしゃるかと思います。
今回は、その「git」と、エディタ「Visual Studio Code」を使ってバージョン管理をやってみましたのでやり方について書きたいと思います。
目次

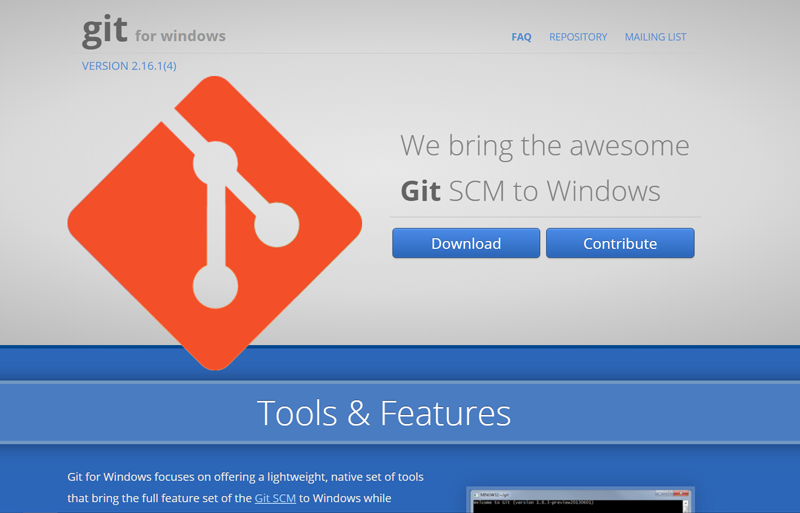
gitを使ってバージョン管理を行うには、まずお使いのPCにgitをインストールしなければなりません、以下のウェブサイトから、アプリケーションファイルをダウンロードしてインストールしましょう。
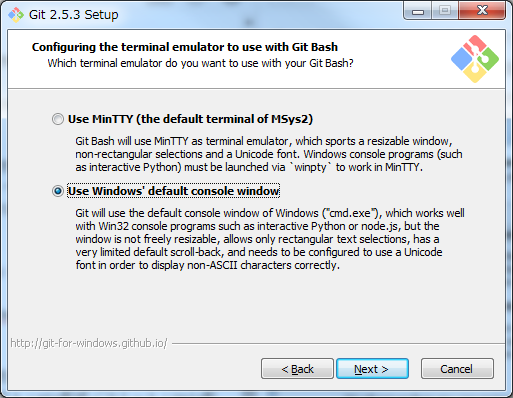
exeファイルをダウンロードした後、こちらのファイルを展開します。基本的には画面のテキストの指示に従ってもらえれば問題ありません。

上のような選択画面が出てくるかもしれないですが、今回はVisual Studio Codeエディタを使いますのでどっちを選んでも大丈夫です。
gitlab.comにログインします。こちらのサービス画面上で、バージョンの管理を行っていきます。
アカウントがなければ、アカウントを作りましょう。
下記のサイトにアクセスし、右上の「Register」タブからユーザー登録を行えます。
https://about.gitlab.com
ユーザー登録を行った後、登録メールアドレス宛に確認メールが届きます。
confirm your account のリンクをクリックしてアカウントを確認します。
アカウント確認が終わったら、改めて登録メールアドレスとパスワードでログインしましょう。

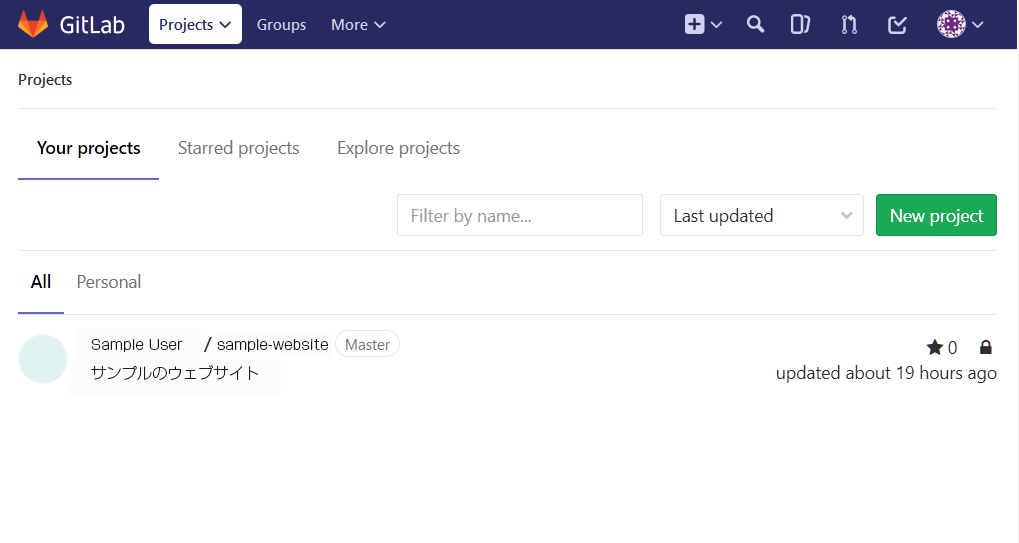
ログイン後、上記画面右上の、NewProjectボタンを押して、新しく管理するサイトのプロジェクトを作ります。
ちなみに、既に管理しているサイトがある場合には上の図のようなサイトの一覧が表示されます。

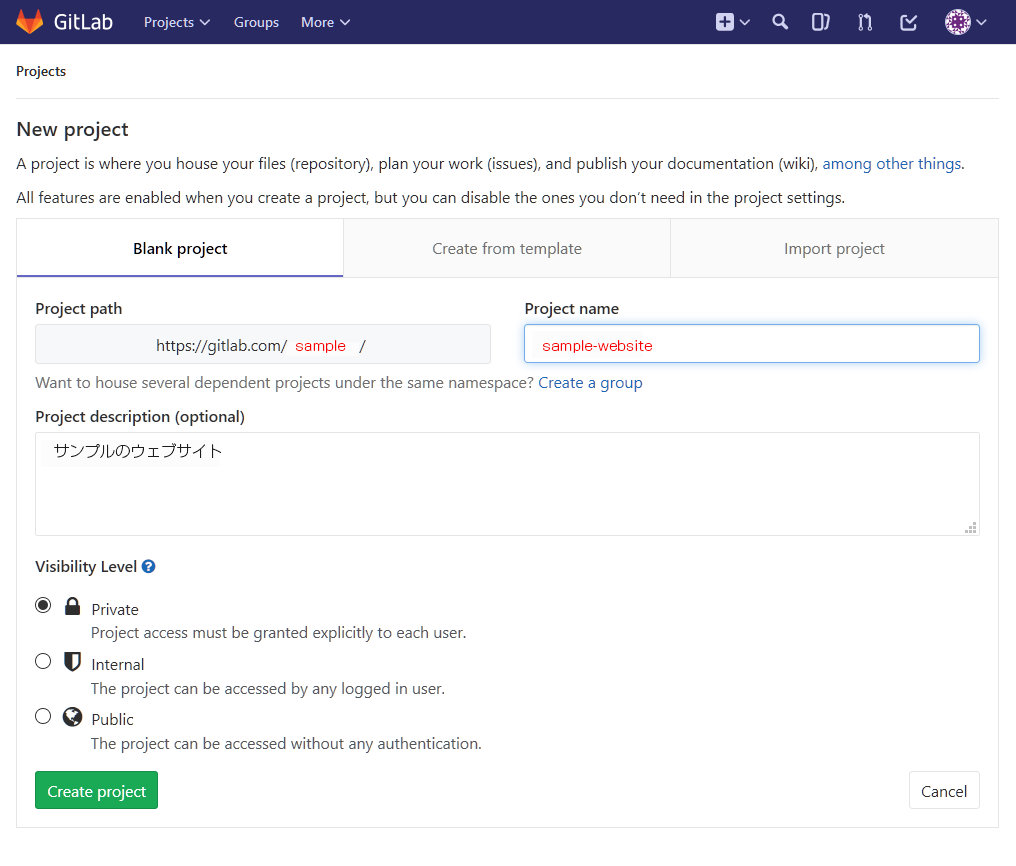
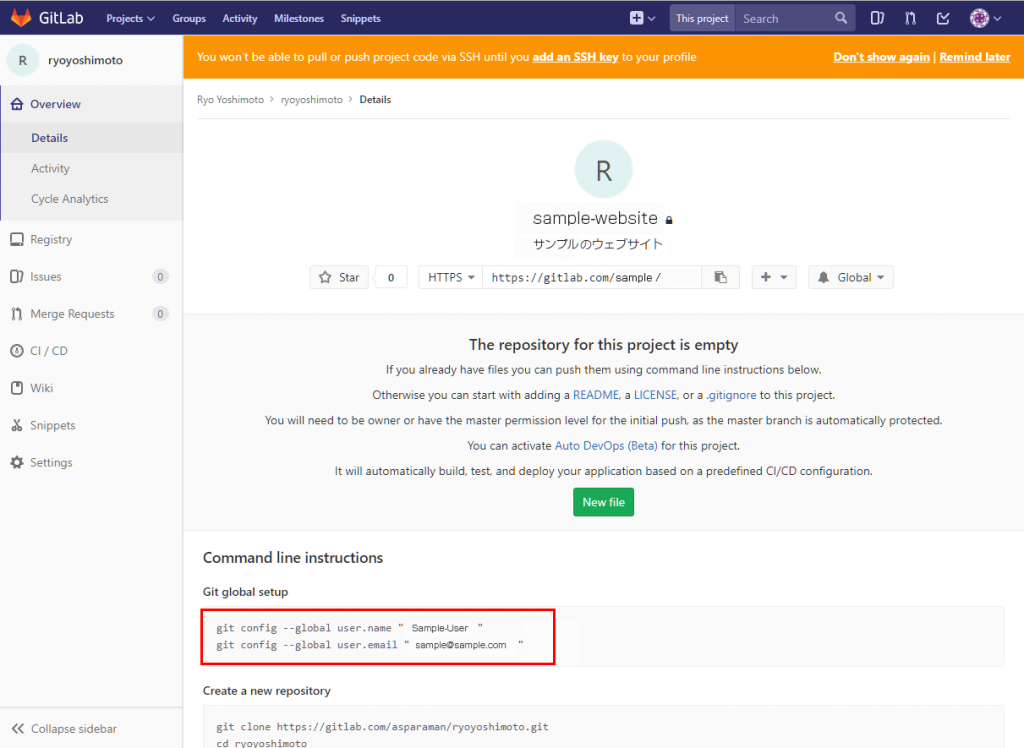
上記が新しいプロジェクトの設定画面です。
Project path欄の、赤字の sample の部分はアカウント登録時のUsernamが入っていると思います。
もし他のユーザーやプロジェクトで管理したい場合はプルダウンメニューから変更しましょう。
Project name欄の、赤字の sample-website の部分は管理するサイトが分かりやすいようなプロジェクト名を英単語に入れてあげます。
こちらのプロジェクト名はプロジェクト管理画面のURLにもなります。
Project description (optional)欄にはプロジェクトの説明を入力します。なくても問題はありません。
必要な情報を入力したら、Create project ボタンを押してください。
プロジェクト作成が完了します。

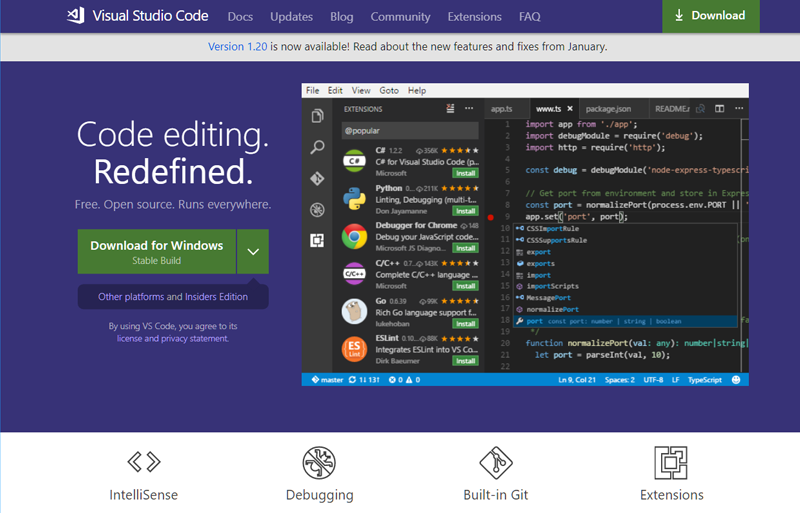
次に、コード編集ソフトのVisual Studio Codeをインストールします。
こちらのソフトのコンソール画面から、gitを用いてバージョン管理をするための設定を行っていきます。
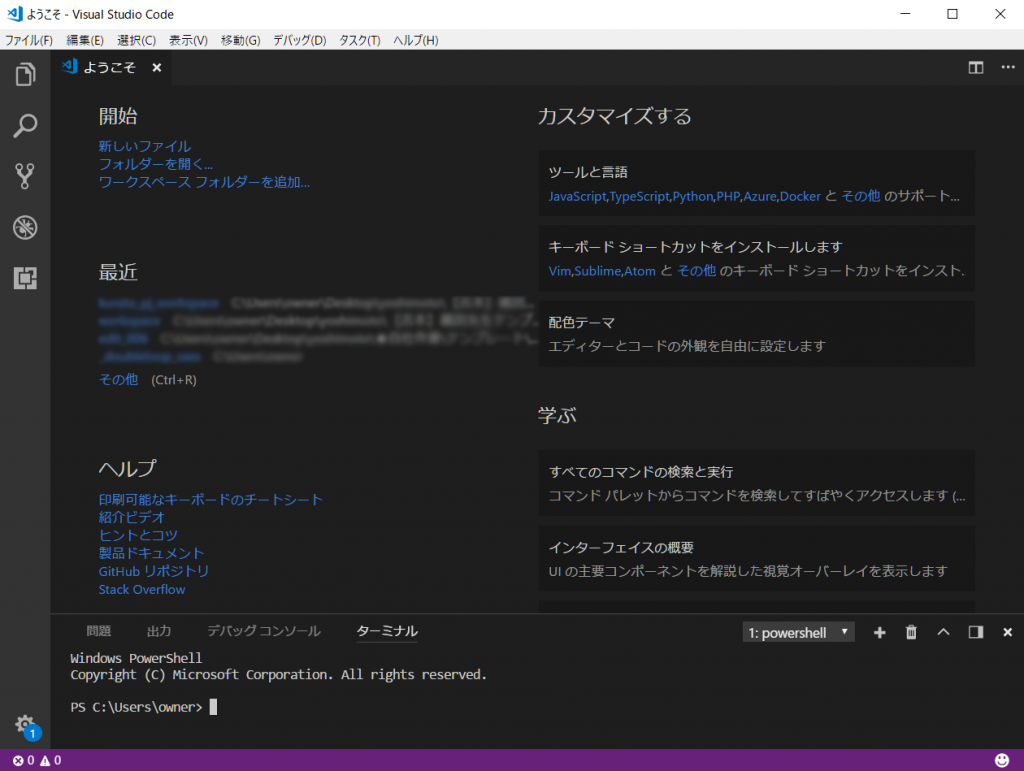
インストールしたVisual Studio Codeを開いたら、ショートカットキーの
Ctrl + @
を押しましょう。
画面の下部にコンソール画面が出現すると思います。

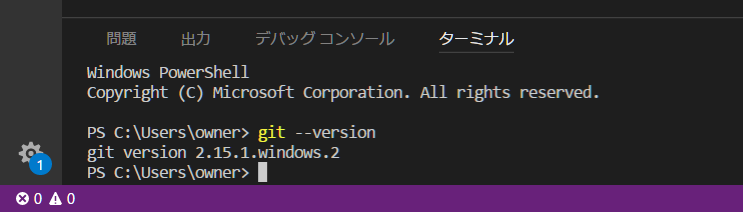
試しに、gitがちゃんとインストールされているかチェックしてみます。
コンソール画面に
git version
と入力してエンターキーを押しましょう。
下記のようにgitのバージョン情報が表示されればちゃんとインストールされている証拠です。

次に、Visual Studio Codeにgitlab.comで作成したプロジェクトの情報を伝えてあげましょう。
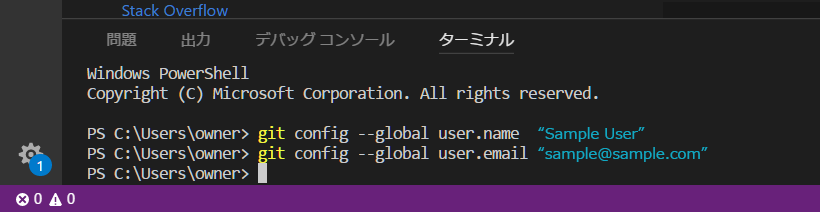
まずは作成したアカウントのユーザー名とメールアドレスを伝えてあげます。
git config –global user.name “Sample User”
git config –global user.email “sample@sample.com”
のようにVisual Studio Codeのコンソール画面に入力し、エンターキーを押します。
Sample Use と sample@sample.com の部分は登録情報を入力してください。
面倒な場合は、gitlab.comのプロジェクト管理画面にあるこちらのコードをコピペすれば大丈夫です。

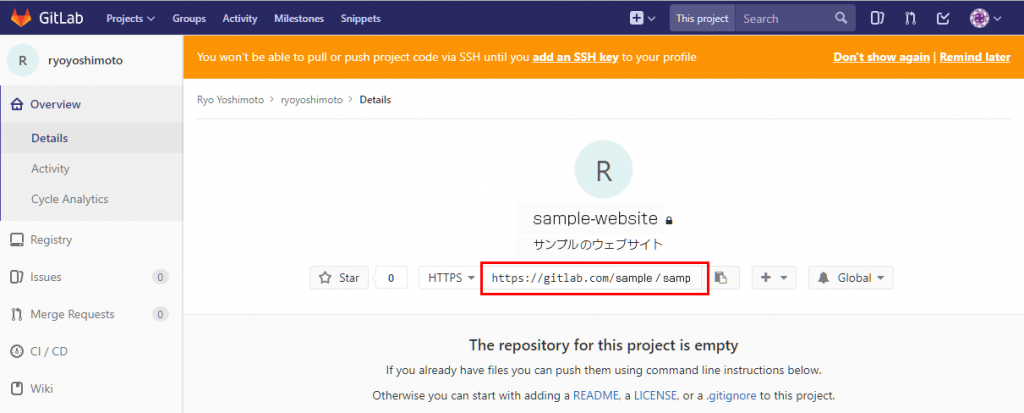
次に、Visual Studio Codeにgitlab.comのプロジェクトURLを伝えてあげます。
コンソール画面に
git clone https://gitlab.com/sample/sample-website.git
のように入力し、エンターキーを押してください。
以下の画面のURLをコピペすれば大丈夫です。

次に、gitlab.comにバージョン管理を行うファイルを認識してもらいます。
Visual Studio Codeを開き、ファイル > フォルダーを開く を選択し。
バージョン管理を行うウェブサイトが入っているフォルダを開きます。
すると、ウェブサイトのファイルが縦並びの状態で表示されるかと思います。

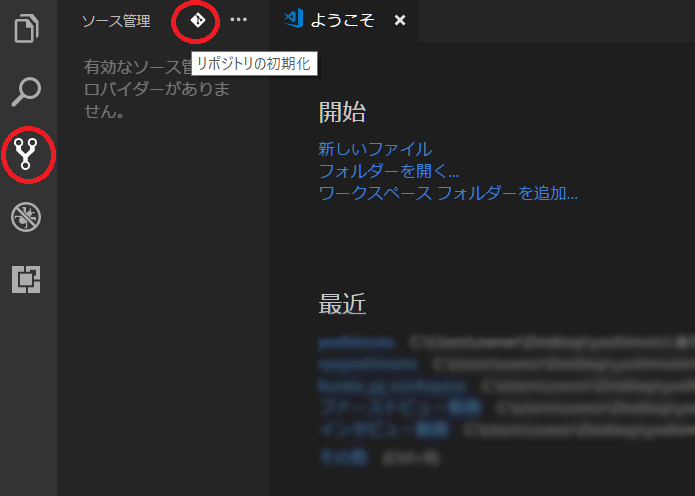
次に、左端の「ソースの管理」タブをクリックします。(もしくは、Ctrl + Shift + G)
「有効なソース管理プロバイダーがありません」と表示される場合は、上にある「リポジトリの初期化」のボタンを押して、
ウェブサイトのフォルダを選択してあげます。

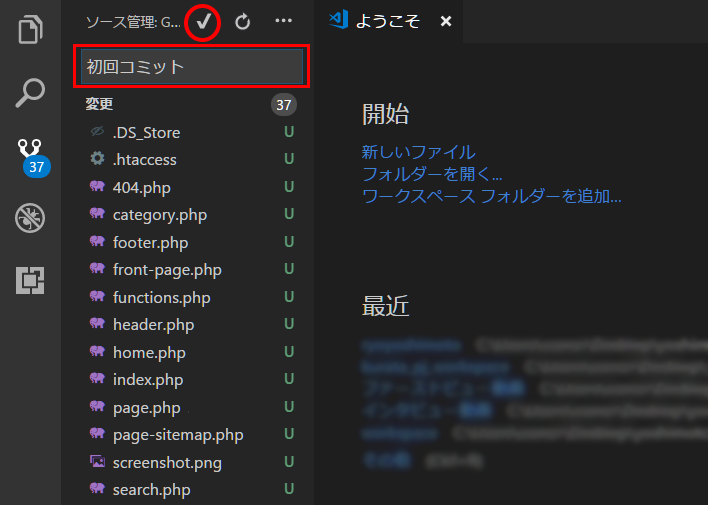
上のように数字の入っている青丸とファイルの一覧が出現したら、その情報をgitlab.comに送ってあげましょう。
まず、上にあるテキストボックスには、その時々の変更内容を入力します。
初回はとりあえず、「初回コミット」と入力しました。
この状態で、上の「Commit」ボタン(チェックマーク)を押します。
すべての変更を自動的にステージして、直接コミットしますか?と聞かれるかもしれませんが、
構わず「はい」を押しましょう。
こちらのコミットは作業内容ごとにしておくと後々履歴が確認しやすくなります。

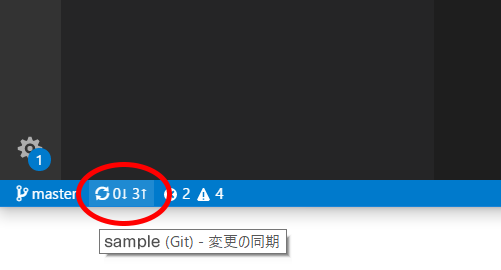
コミットした内容をgitlab.comに送るには、gitlab.comとの同期をします。
画面下の水色のバーに同期ボタンがありますので、こちらを押します。
これで、gitlab.comにウェブサイトのデータが送れました。

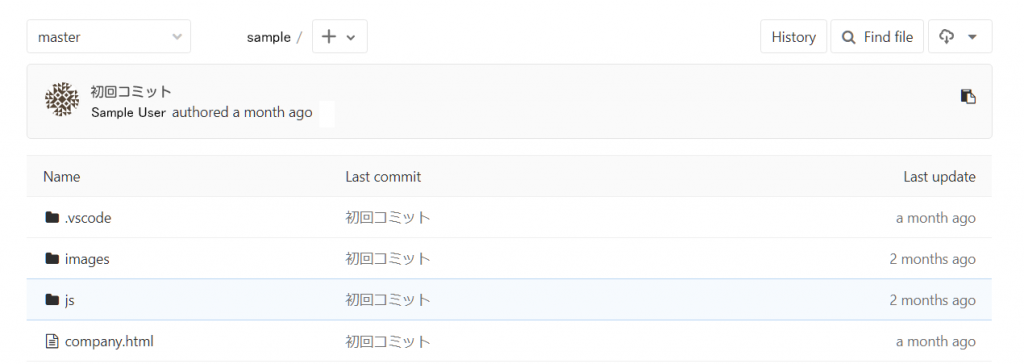
gitlab.comのプロジェクト管理画面に入って、変更履歴を確認してみましょう。
「Commit」ボタンを押した際に入力した変更内容が表示されていると思います。
私もまだまだ慣れていないところはありますが、
バージョン管理の手間を短縮できるよう、今後も使って慣れていきたいと思います。
●弊社サービス紹介
■いつでも自分でページを作成できる「WordPress付き!ホームページ制作」
■SNS活用で集客倍増!?「facebookページ制作」
■ターゲットを絞って効率的に集客「facebook広告運用代行」
■被リンクに頼らず検索上位へ!「ホワイトハットSEOサービス」